지금까지 OpenMediaVault에 nextcloud와 wordpress를 설치했습니다. 이제 외부에서 나스에 저장된 음악을 듣거나 영상을 볼 수 있는 미디어 서버를 설치해보려고 합니다. 물론 영상은 nextcloud에서 재생할 수 있긴 하지만 미디어 서버를 올리고 해당 서버에서 오늘 소개해드릴 jellyfin에도 모바일 어플이 존재하기 때문에 스마트폰에서도 손쉽게 사용할 수 있습니다.

보통 나스를 구성하시는 분들은 미디어 서버를 설치하실 때 Plex를 이용하죠? 저도 이전에는 Plex 서버를 이용했었는데 메인 페이지가 너무 번잡해서 제 취향이 아니었습니다. 그래서 조금 더 메인 페이지가 깔끔한 Jellyfin을 설치해 사용하게 되었습니다. Plex서버와 마찬가지로 하드웨어 트랜스 코딩을 지원하기에 기능적으로도 크게 부족하다고 느끼지 못했습니다. 혹시 Plex 대신 깔끔한 미디어 서버를 이용하고 싶으신 분들은 한번 Jellyfin을 이용해보세요.
그럼 바로 어떻게 설치할 수 있는지 적어보도록 하겠습니다.
1. 도커에 Jellyfin 컨테이너 추가하기

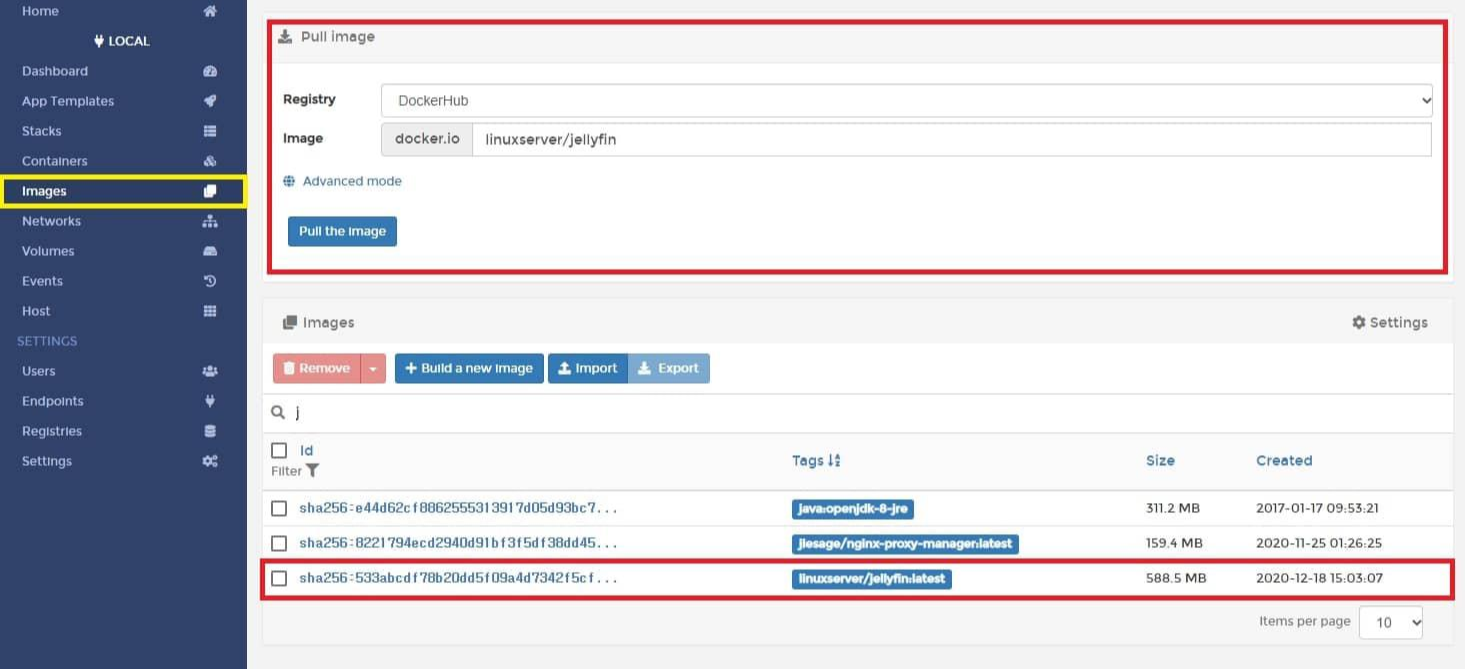
먼저 도커에 Jellyfin 컨테이너를 추가해줘야겠죠? Portainer의 image 탭에서 “linuxserver/jellyfin”을 검색해 이미지를 다운로드해줍시다.

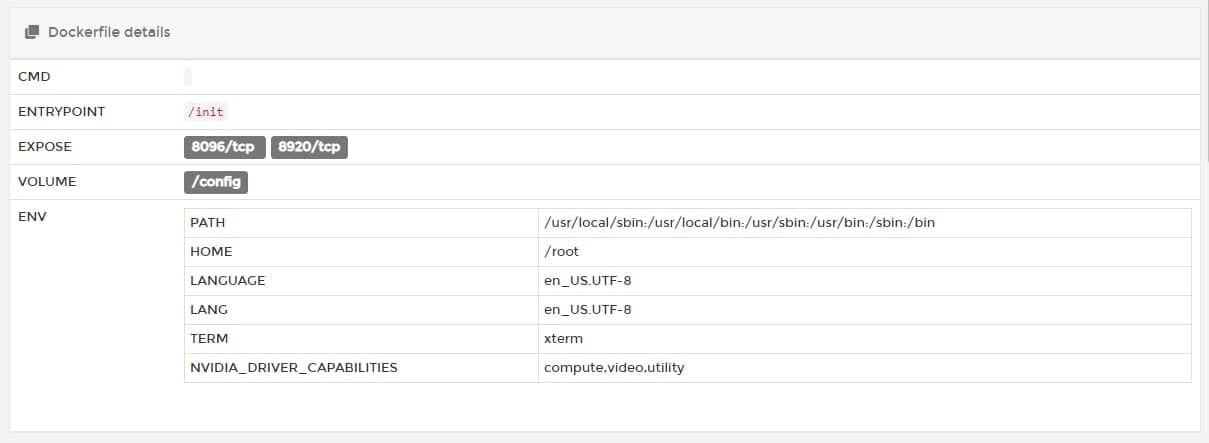
이미지를 클릭해 열어보면 8096 포트와 사용한다고 나와있죠? 8920 포트는포트는 메타데이터를 받아오는 포트이기 때문에 반드시 호스트의 포트와 연결하고 공유기에서 포트 포워딩을 해줘야 합니다.이 과정을 거치지 않으면 작동하지 않을 수 있으니 유념해주세요.
또 “config”폴더의 볼륨을 지정해줘야 하는데 이번에는 볼륨을 생성하여 매핑해줄 겁니다. 볼륨은 portainer의 볼륨 탭에서 생성할 수 있습니다.

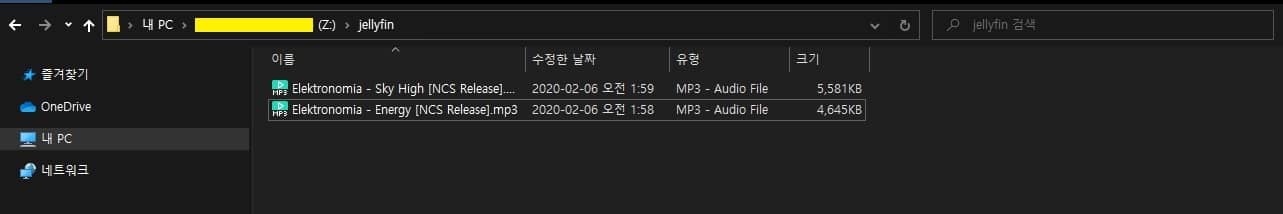
다음으로 위처럼 공유 폴더에 “jellyfin” 폴더를 생성하고 해당 경로에 음악 파일이나 폴더들을 저장해 줄 겁니다.

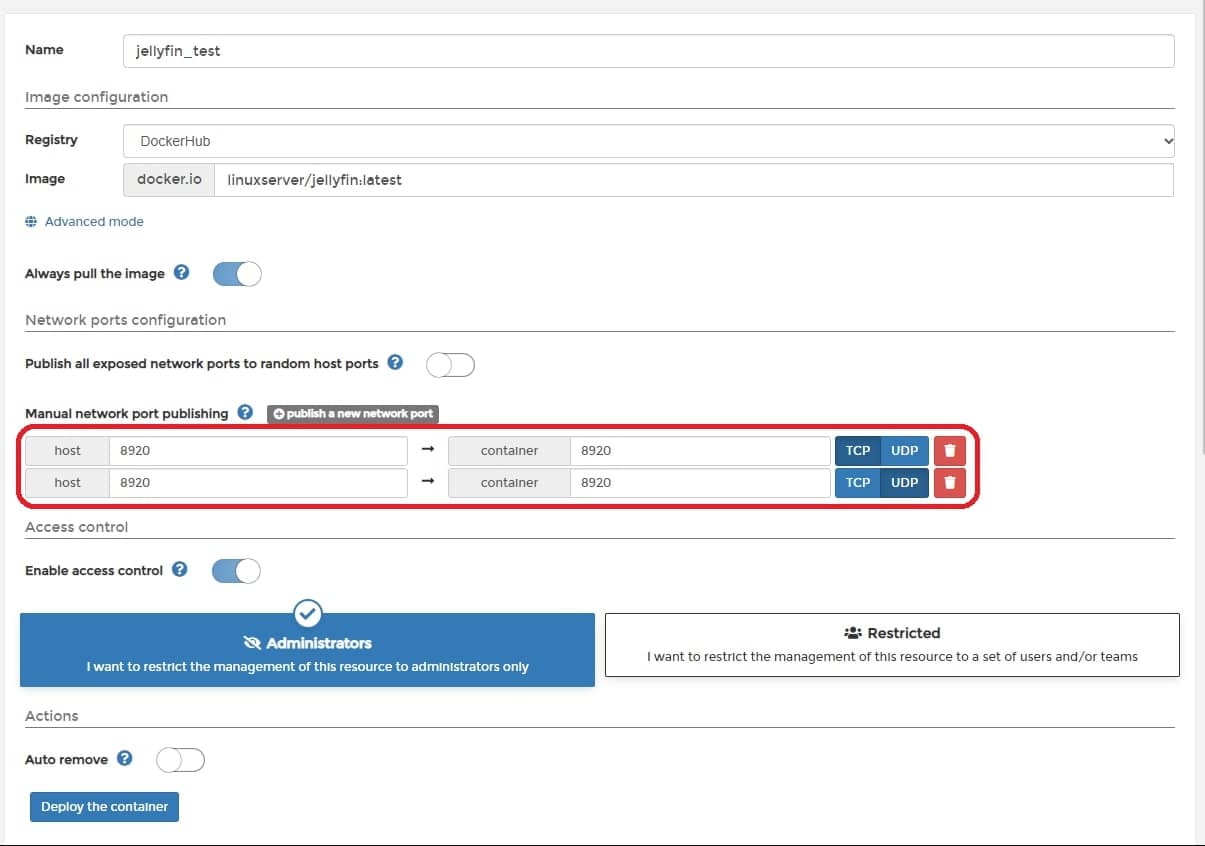
그럼 이제 컨테이너 탭으로 넘어가서 Jellyfin 컨테이너를 추가해줍시다. 컨테이너를 추가하고 원하는 이름을 정해준 뒤 jellyfin 이미지를 할당해줍시다. 그리고 호스트의 8920 포트와 컨테이너의 8920 포트를 연결해줍시다. 저는 tcp/udp 둘 다 연결해줬습니다.

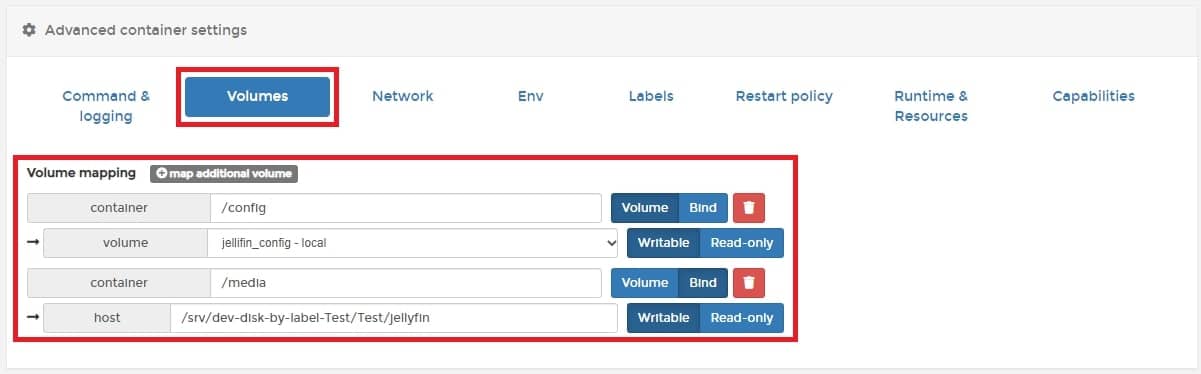
그런 뒤 아래 고급 설정의 볼륨 탭에서 “/config” 폴더를 생성해둔 “jellyfin_config” 볼륨과 매핑해줍니다. 그리고 컨테이너의 “/media”(새로 생성될 폴더)와 공유 폴더의 젤리핀 폴더를 연결해 쉽게 음악들을 추가할 수 있게 만들어줍시다.

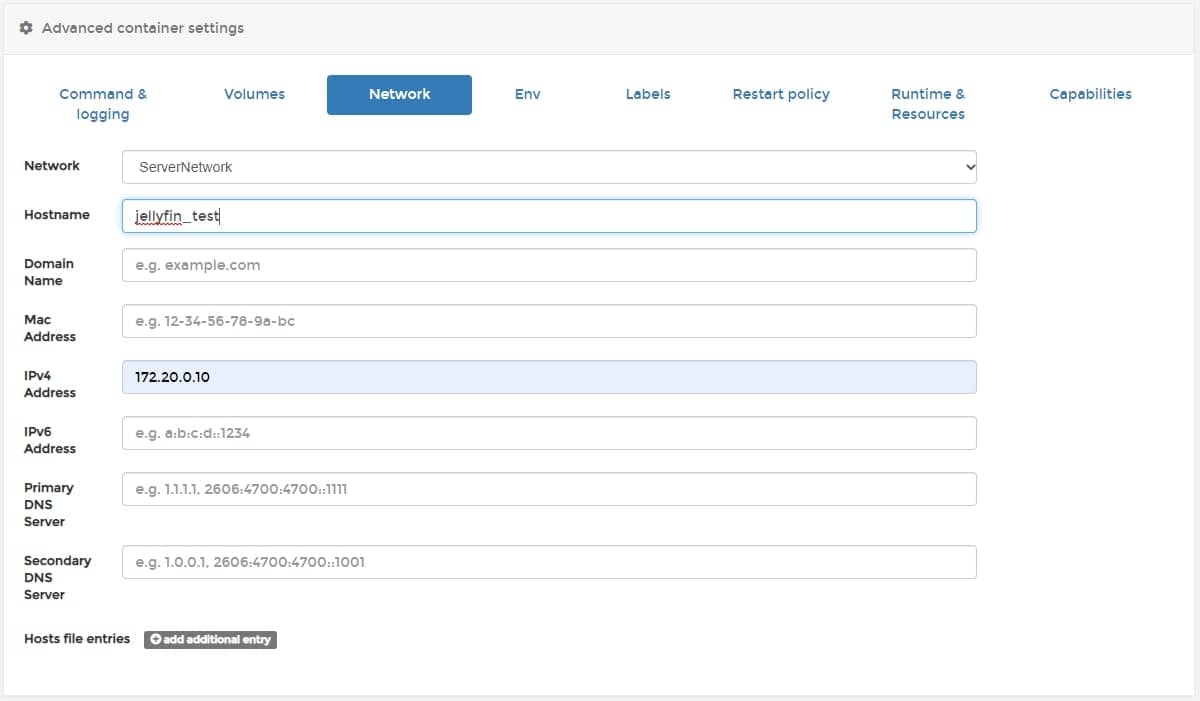
네트워크 탭에서 직접 생성한 가상 네트워크를 할당하고 원하는 아이피를 적어 넣어 줍시다.

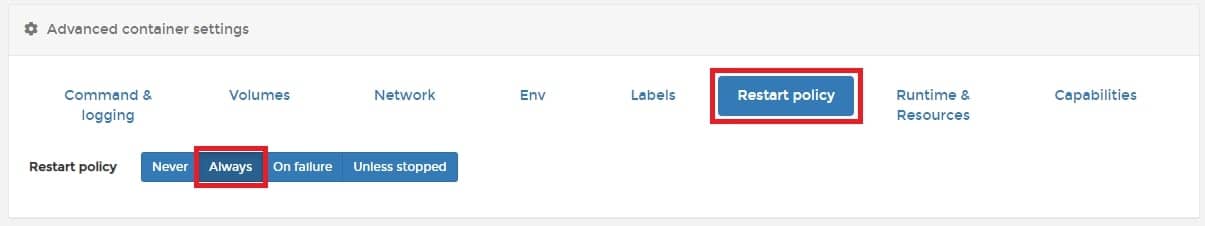
그리고 재시작 정책을 항상 재시작하도록 설정해주고 컨테이너를 생성하시면 됩니다.
(8920 포트를 호스트 서버 ip로 포트 포워딩해주는 것 있지 마세요.)

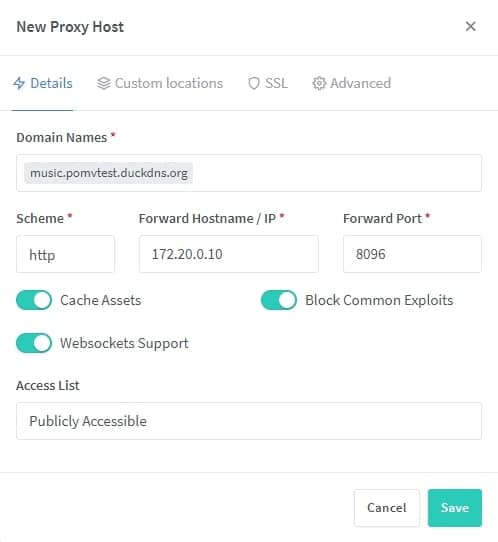
이번에 리버스 프록시를 사용할 때는 http에 8096 포트를 연결해줘야 합니다. 리버스 프록시를 적용하는 방법은 아래 포스팅을 확인해주세요.
OMV(OpenMediaVault) 나스 서버[13]리버스 프록시, 가상호스트 설정하는 방법
지난 포스팅에서 openmediavault에 nextcloud를 설치하는 부분까지 진행했죠. 이번 포스팅에서는 이전 포스팅에서 설치한 nginx proxy manager을 통해 도메인과 서브 도메인으로 리버스 프록시/가상 호스트
postiveemblem.tistory.com
2. Jellyfin 접속 후 초기 설정 하기

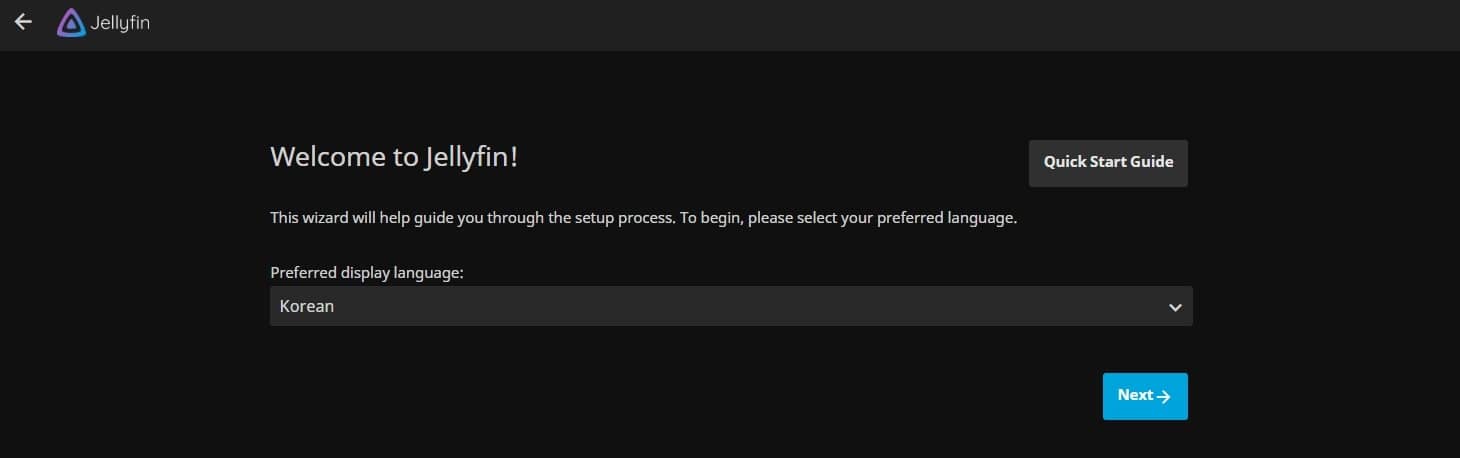
Jellyfin 서버에 접속하면 위처럼 초기 설정 페이지가 나타납니다. 언어를 한국어로 설정한 뒤 넘어가 줍시다.

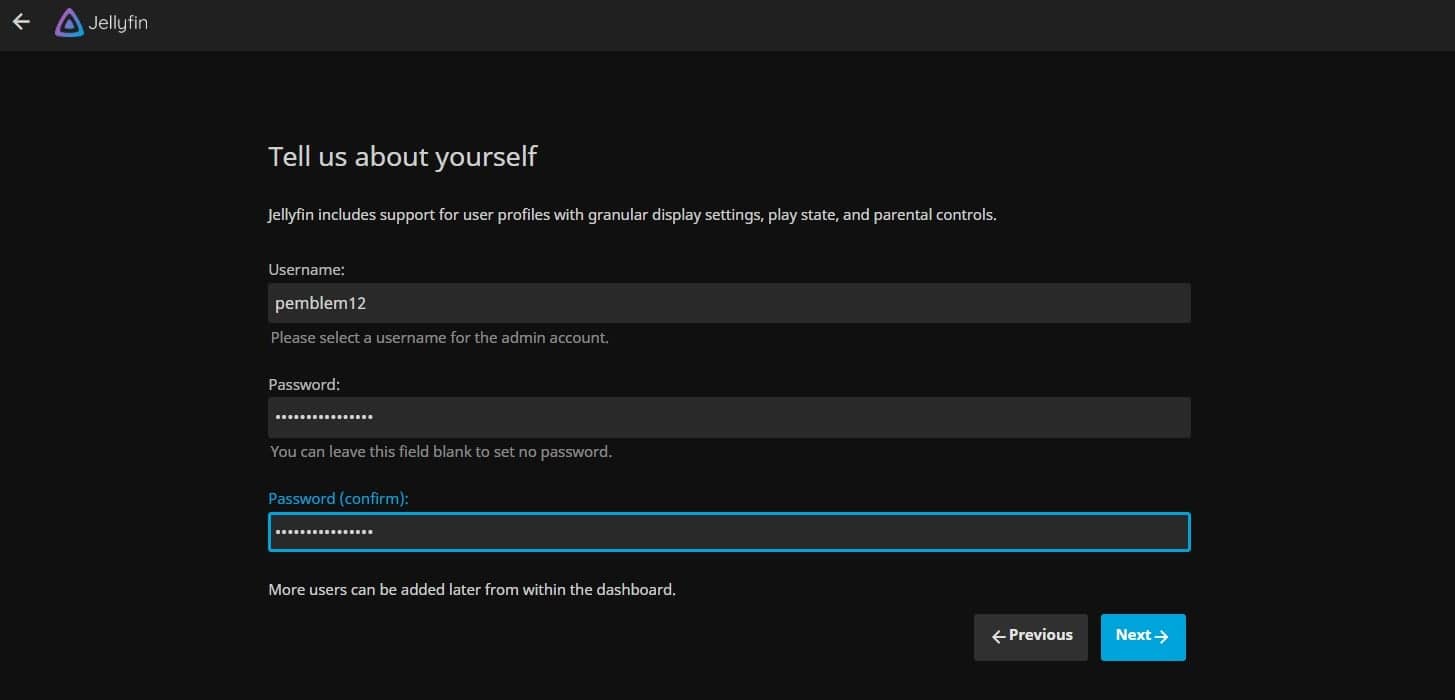
그런 뒤 관리자 아이디와 비밀번호를 설정해줍니다.


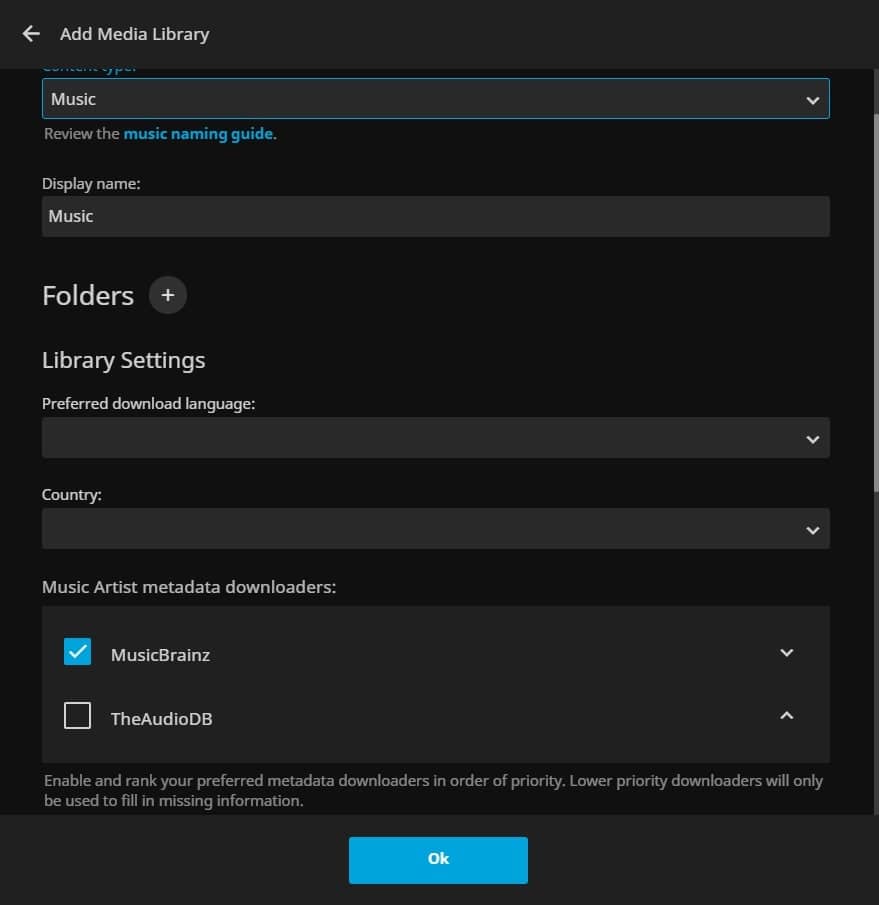
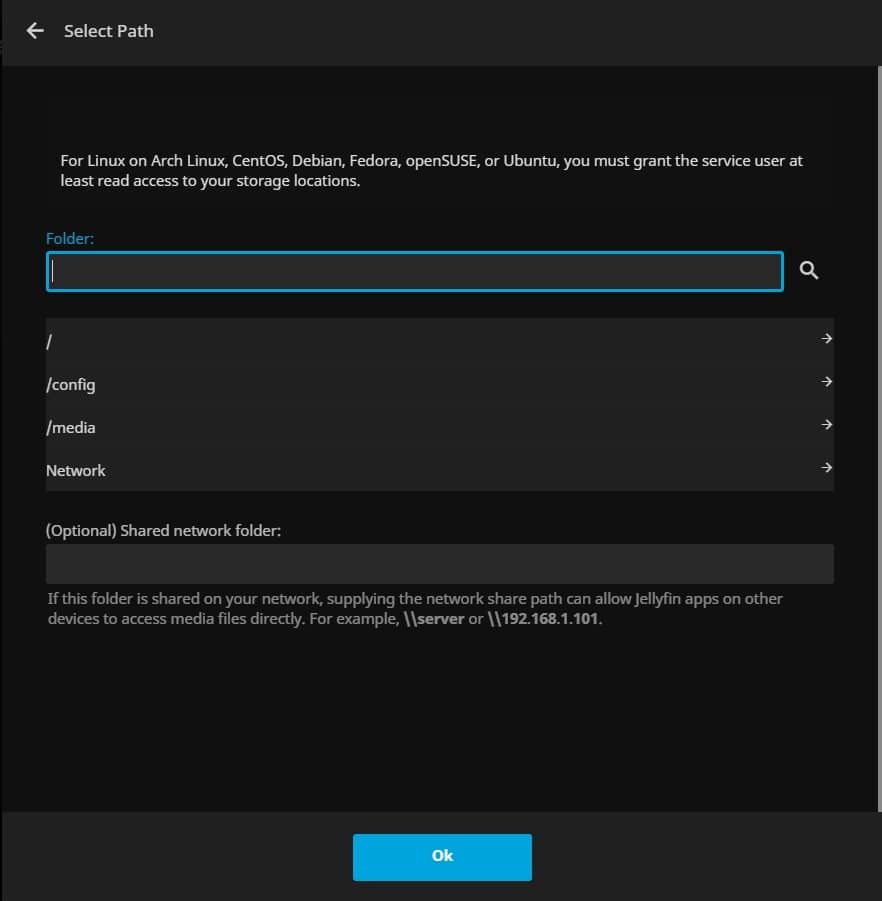
그다음 라이브러리 폴더를 추가해줘야 하는데 라이브러리에 저장된 미디어의 타입과 라이브러리 이름을 적어 넣어준 뒤 “Folders”를 눌러줍니다.
여기서 /media 폴더의 음악 폴더를 추가해줍시다. 그리고 저장해주면 라이브러리가 생성됩니다.

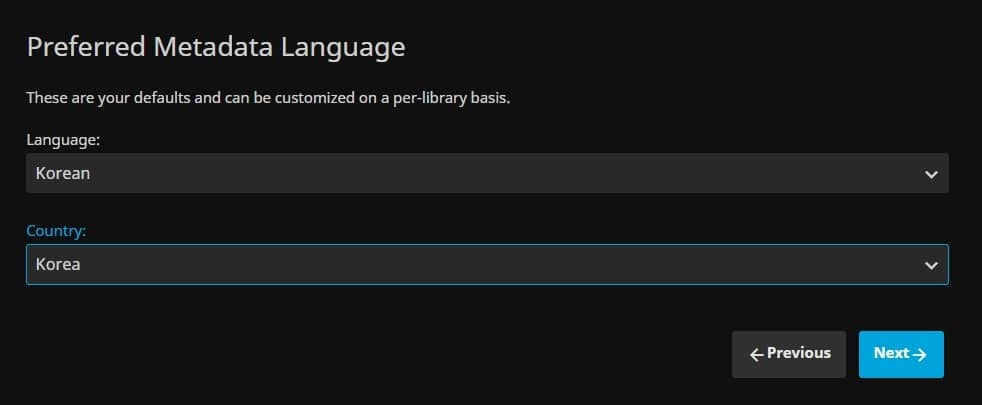
다음으로 메타데이터 설정인데 모두 한국으로 설정해줬습니다.

모든 설정이 완료되면 로그인 화면으로 넘어가지는데 방금 생성한 id로 로그인해주면 됩니다.


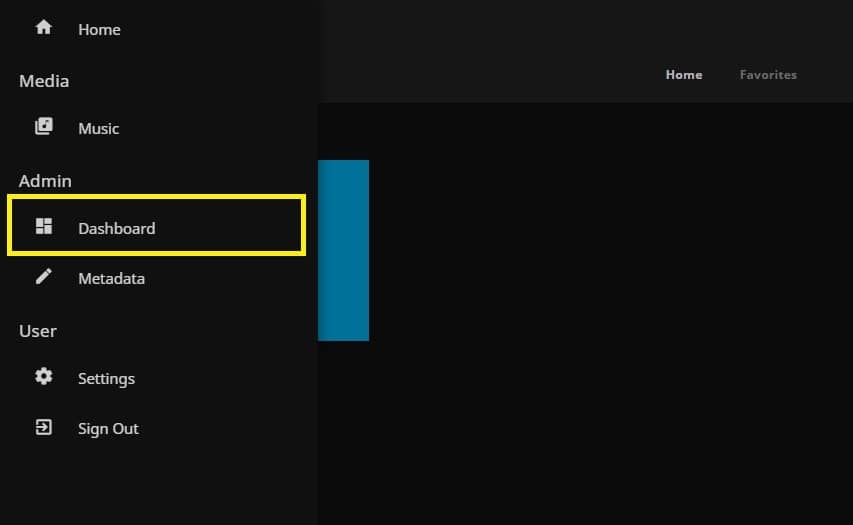
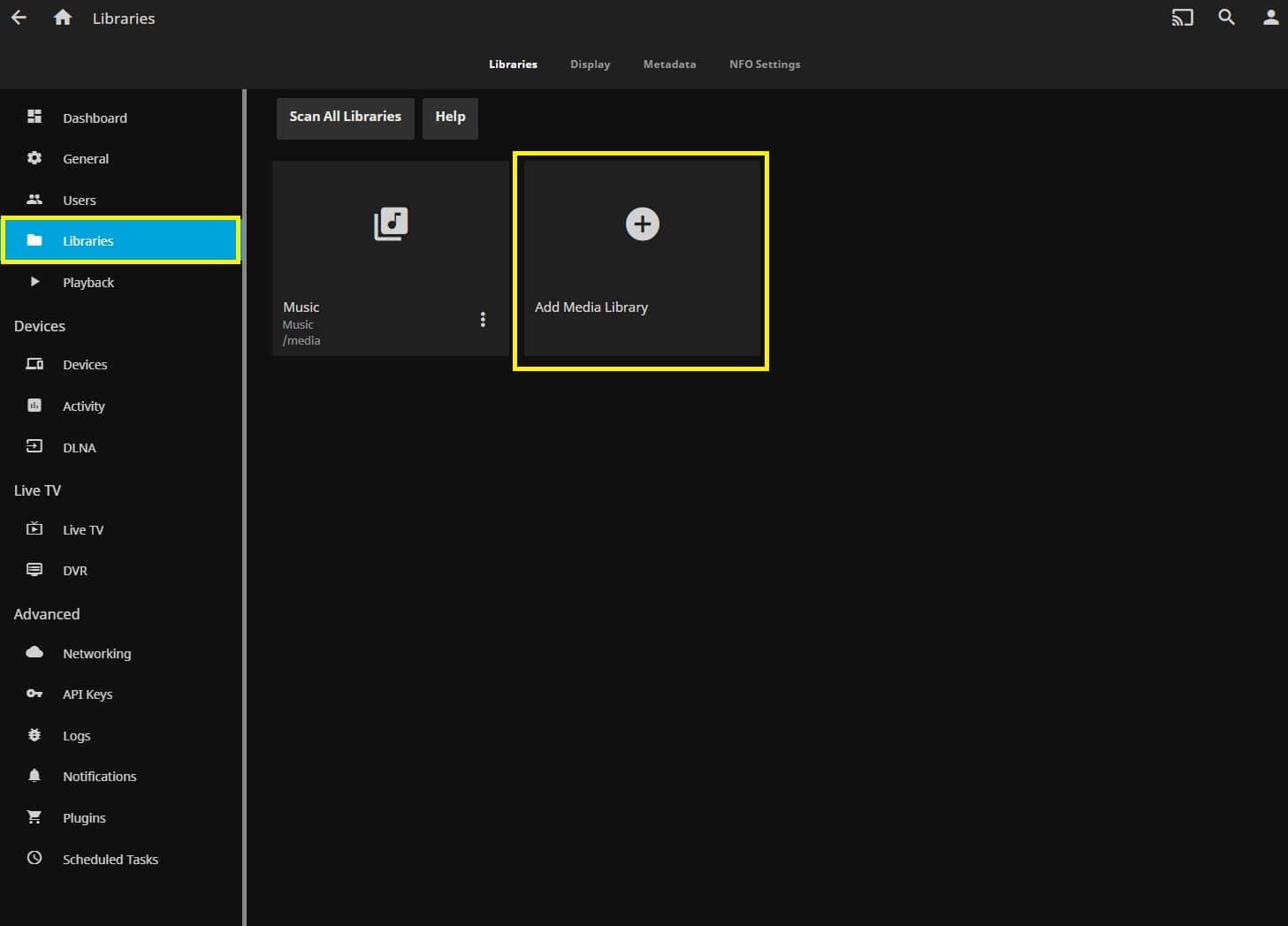
우측의 대시보드에서 라이브러리를 추가하거나 관련 설정을 만져줄 수 있습니다.


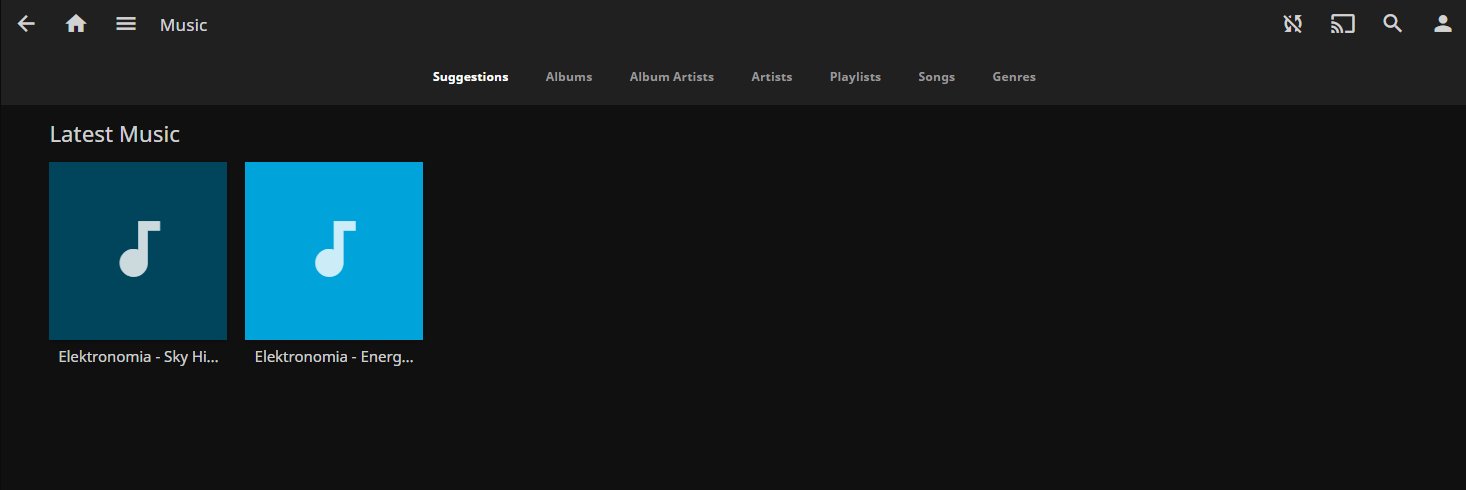
다시 메인 화면으로 돌아와 라이브러리를 한번 열어보면 제가 미리 추가해둔 노래들이 보이죠?
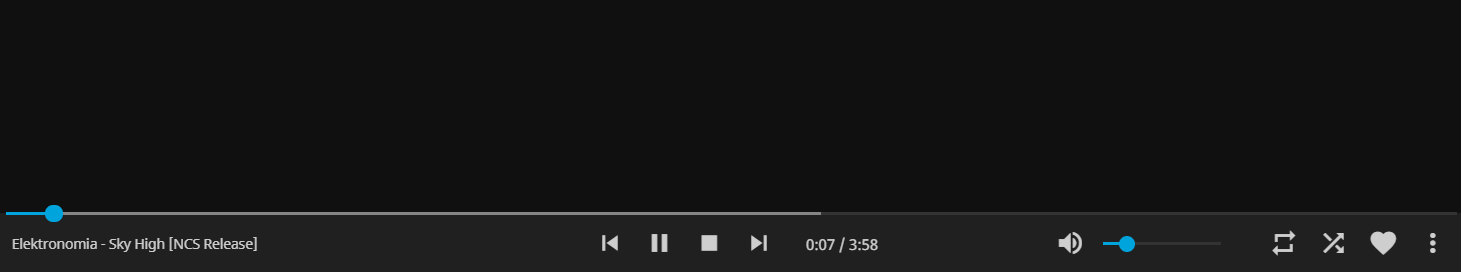
노래를 재생하면 하단에 재생 컨트롤러가 생깁니다. 거기서 음악의 볼륨 조정이나 재생 바 조작 등이 가능합니다.
이렇게 이번 포스팅에서는 Jellyfin을 어떻게 설치할 수 있는지 알아보았습니다.
시놀로지로 피면 audio staion이나 video station을 설치한 느낌이죠?
오픈 소스 소프트웨어로도 이렇게 많고 편리한 기능을 추가할 수 있다는 것이 아주 놀라운 것 같습니다. 물론 조금의 고생이 필요하긴 하지만 말이죠.
이후 포스팅부터는 여러 가지 부가적인 것들을 설치하는 방법에 대해 알아볼 겁니다.
게임 서버를 여는 것 혹은 다른 서비스를 설치하는 것들 중 유용히 사용할 수 있는 내용들을 주기적으로 가져와보겠습니다.
그럼 이번 포스팅은 여기서 마치도록 하고 다음에 다른 내용으로 다시 찾아오도록 하겠습니다.
긴 글 읽어 주셔서 감사합니다.
OMV(OpenMediaVault) 나스 서버[11]nginx proxy manager 설치하는 방법
Open media vault 서버에 다양한 서비스를 설치하기 전 마지막 과정으로 nginx proxy manager을 설치하려고 합니다. nginx proxy manager은 가상 호스트/리버스 프록시 기능을 사용할 수 있도록 만들어진 웹 관
postiveemblem.tistory.com
OMV(OpenMediaVault) 나스 서버[10]phpmyadmin 설치하는 방법
지난 포스팅에서는 Portainer의 사용법과 mariaDB를 설치하는 방법에 대해서 알려드렸었죠? 오늘은 지난번에 예고해드린 대로 phpmyadmin을 설치하는 방법에 대해서 알아볼까 합니다. phpmyadmin은 MariaDB,
postiveemblem.tistory.com
이 글의 저작권은 전적으로 작성자인 P_Emblem에게 있으며
허락 없는 사용을 금합니다.
'운영체제 > Nas[OMV]' 카테고리의 다른 글
| OMV(OpenMediaVault) 나스 서버[19]transmission 토렌트 서버 설치하는 법 (8) | 2021.01.13 |
|---|---|
| OMV(OpenMediaVault) 나스 서버[18]netdata로 서버 정보 확인 방법 (0) | 2021.01.11 |
| OMV(OpenMediaVault) 나스 서버[17]마인크래프트 서버 여는 방법 (0) | 2021.01.09 |
| OMV(OpenMediaVault) 나스 서버[15]워드프레스 설치하기 (2) | 2021.01.05 |
| OMV(OpenMediaVault) 나스 서버[14]nextcloud 외부저장소 추가하는 방법 (0) | 2021.01.03 |
| OMV(OpenMediaVault) 나스 서버[13]리버스 프록시, 가상호스트 설정하는 방법 (12) | 2021.01.01 |